
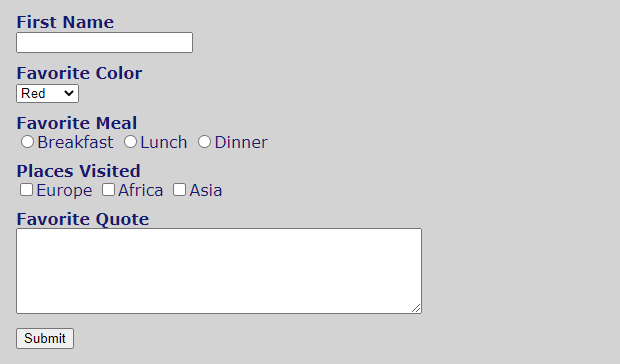
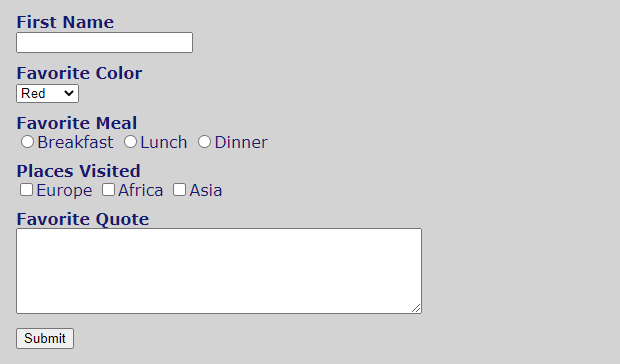
In the FORM element below, add elements to create a form that looks like this:

Put a LABEL element before each form control, which indicates what information should be entered.
LABEL HTML Form Control
----------------------------------------------------------------------------------------------------------------------
First Name: Create a text input that has a name attribute of 'firstName'.
Favorite Color: Create a select box that has a name attribute of 'color'.
The select box should contain the following options:
- Red (the value attribute of this option should be set to 'red').
- Yellow (the value attribute of this option should be set to 'yellow' ).
- Blue (the value attribute of this option should be set to 'blue').
- Other (the value attribute of this option should be set to 'other').
For example: the first option inside the select tag should look like this:
<option value="red">Red</option>
Favorite Meal: Create a group of radio buttons (put a label to the right of each radio button)
- Breakfast (give it a name attribute of 'meal', a value attribute of 'breakfast').
- Lunch (give it a name attribute of 'meal', a value attribute of 'lunch').
- Dinner (give it a name attribute of 'meal', a value attribute of 'dinner').
Places Visited: Create 3 checkboxes with a label to the right of each one (put a line break after each label)
- Europe (give it a name attribute of 'visited', and a value attribute of 'Europe').
- Africa (give it a name attribute of 'visited', and a value attribute of 'Africa').
- Asia (give it a name attribute of 'visited', and a value attribute of 'Asia').
NOTE: Be sure to include the square brackets after 'visited' when setting the name attribute of each checkbox.
I can explain why those are required in class.
Favorite Quote: Create a textarea that has a name attribute of 'quote'.
Submit Create a submit button (an input tag with a type attribute of 'submit' and a value of 'Submit').